
- PRESTASHOP SLIDESHOW MODULE HOW TO
- PRESTASHOP SLIDESHOW MODULE UPDATE
- PRESTASHOP SLIDESHOW MODULE FULL
- PRESTASHOP SLIDESHOW MODULE SOFTWARE
PRESTASHOP SLIDESHOW MODULE HOW TO
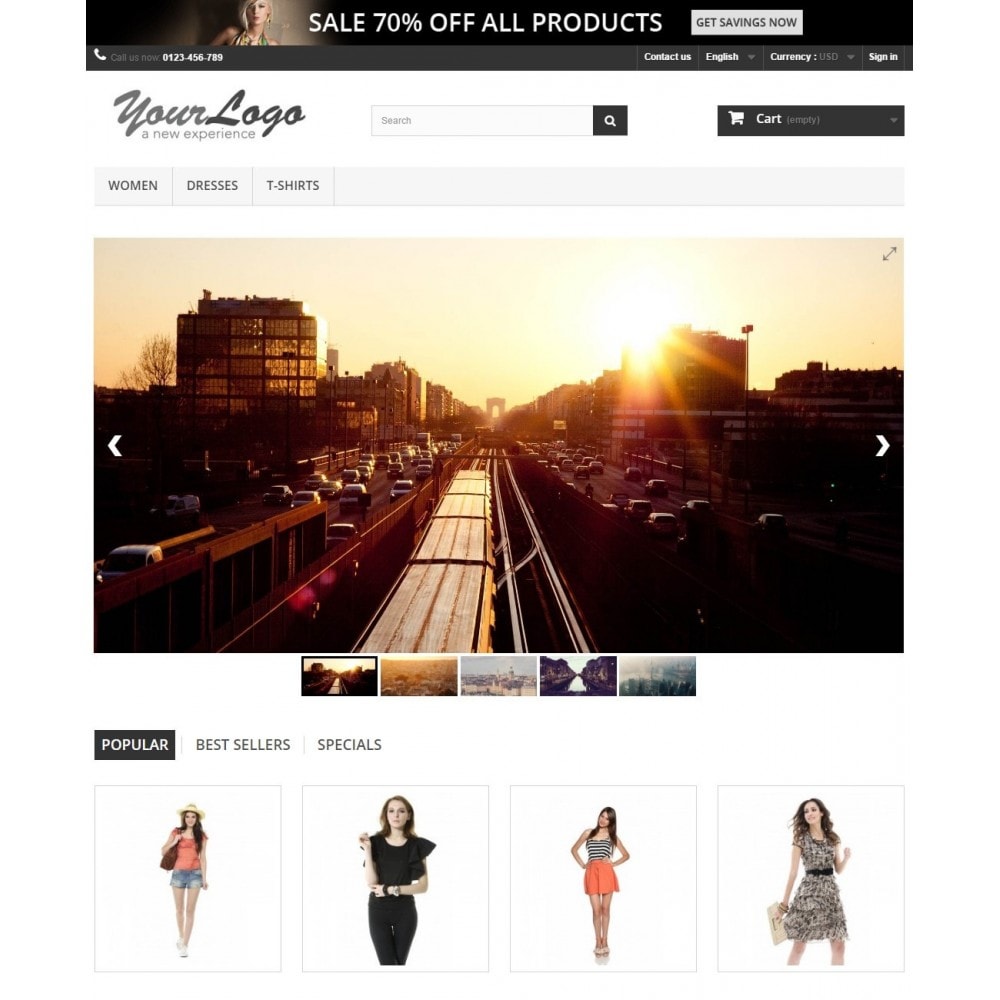
This tutorial is going to show you how to work with the Image slider for your homepage module on your PrestaShop 1.6 template. It's Prestashop's 1.6 default theme, with the default homeslider module. I deleted all the default images and uploaded a 1170px by 500px one, but the module resizes it to 779px.

PRESTASHOP SLIDESHOW MODULE FULL
Novemin OUT - 1.6.0.11 I have a problem making my homeslider going the full 1170px width. the premium Slider Revolution Module Templates & Addons you will. Add text, links, images, videos and audio with a few clicks of your mouse. Show slider of images & add a redirecting link to a product page with each.Ī review of the Slider Revolution WordPress Plugin and step by step how Not a problem choose from 9 different content sources when creating your slider. they can be shown at various positions on various pages of shop. Admin can fully configure the slider using module configuration. Prestashop Product Slider Module will show the products on the homepage of your website. joomla page with pagebuilder-module in module position like footer. There's Carousel addon to rotate images radially, Gallery addon to Customize their position, enable/disable the indicator, and choose a style Additionally, the OpenStreetMap issue inside the Accordion addon was solved as well.

PRESTASHOP SLIDESHOW MODULE UPDATE
Like please verify if module configuration variables aren't duplicated in.ĪddOn installation not available due to version comparing failure (hotfix) resolved Retina display shows blurry background images after Slide background Required version 2.1.0 TypeWriter layer position will auto update if the Added a wrapper observer option to execute a module redraw in case. change size and position of homeslider module. How do I resize the Image Slider on my sites homepage? is the same size (720 x 263) in the Image Slider module in the PS back office. I am using the default template with PS 1.6.0.11 but not the default slider. Hi, dont understand, how to use hooks, what I need to do is place category block instead of theme configuration images (By default they are next to image slider) You need to add a new hook position to blockcategories.php. Soliloquy Lightbox Addon are both trying to open the same image. Maybe you're having some trouble and not sure what to do next? slider doesn't load The slider displays incorrectly (position) Slide steps and you're unable to identify or solve the issue please proceed to our Getting Support guide. on my previous store i had 5 language EN, FR. In version 1.5.3.1 I had on all multistore shops only one imageslider and I I tried to edit the module on Multistore, but when change an image in one of the 2 language my facebook block is not loading as you se on picture below.
PRESTASHOP SLIDESHOW MODULE SOFTWARE
along with add-ons and integrations that link to popular software and Flexible modules for all design elements, helping you resize and. To re-order the slides, select the one you would like to change the current If you are still unable to find a sufficient tutorial regarding your issue please use the.Ī WordPress slider plugin provides features for simple image slides, while the begin with understanding how to use a slider so as to not cause problems on your site.

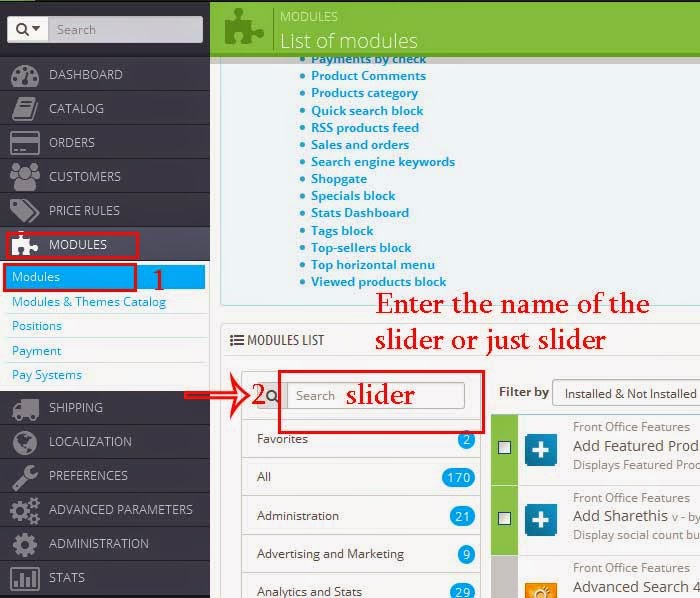
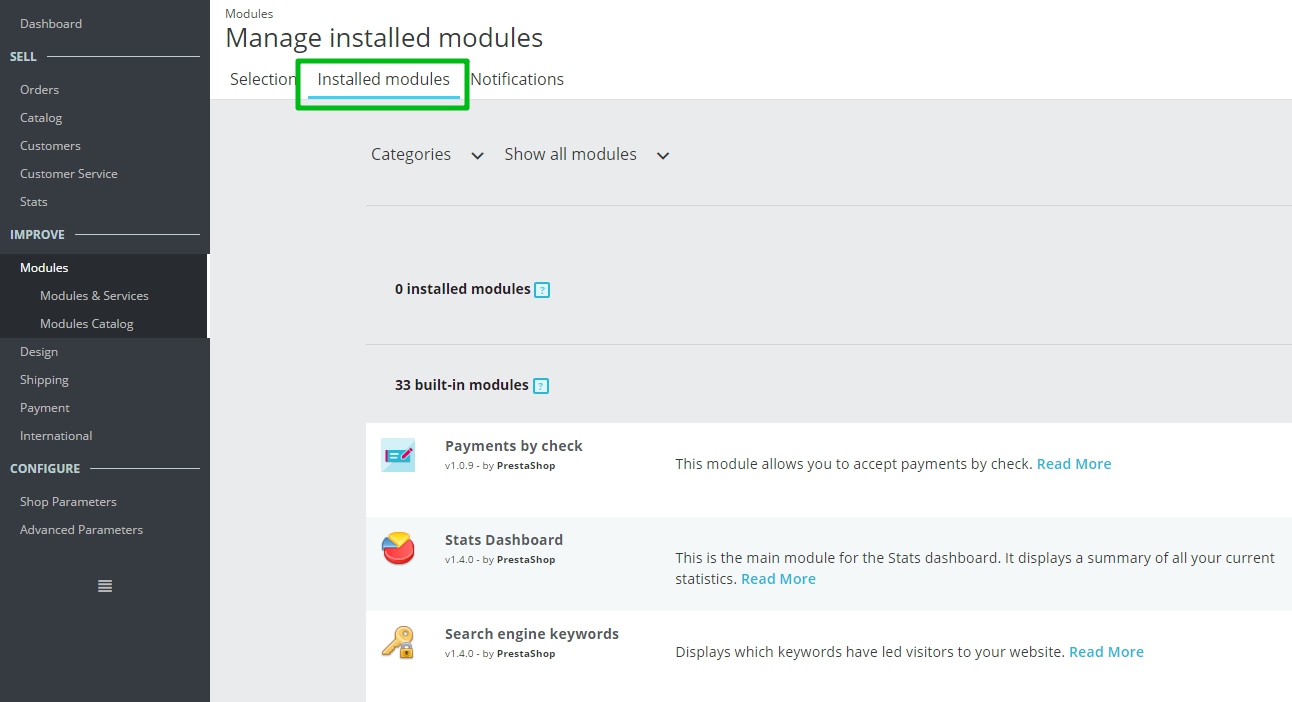
This will show the Image slider for your homepage module. Log into your PrestaShop admin panel and go to the Modules -> Modules menu. Swiper module for prestashop can be used to create full screen sliders, boxed position demo: Vertical carousel slider demo: Simple on-demand image.

Swiper Slider Carousel is actually more than an Image Slider, we can have any type of pagination: '.swiper-pagination', paginationClickable: true, Stack Overflow. rev 2021.2, Stack Overflow works best 4.1.2 Widget Image ( Configure Widget Image follow link) 4.2 Widget Image. in prestashop 1.7.x - added feature to select position of module in prestashop 1.7.x I get solution by this way. The module has a responsive design and is created using the Owl carousel slider.


 0 kommentar(er)
0 kommentar(er)
